Jupyter Notebook(IPython notebook)でライブラリー「matplotlib」を使いグラフ表示する人は多いと思います。
matplotlibを使いグラフ表示と言っても、幾つかのやり方があります。
主に利用されるのは、以下の3つのマジックコマンドです。
%matplotlib tk:別ウインドウ・インタラクティブモード%matplotlib notebook:Notebook内・インタラクティブモード%matplotlib inline:Notebook内・非インタラクティブモード
%matplotlib tkと%matplotlib notebookは、インタラクティブモードでグラフが表示されます。
違いは、%matplotlib tkは別ウィンドウが開きグラフが表示され、%matplotlib notebookは、Jupyter Notebook内にグラフが表示されるところです。
%matplotlib inlineは、グラフがJupyter Notebook内に表示されます。インタラクティブモードではありません。ただ、ライブラリー「ipywidgets」を組み合わせると、インタラクティブにグラフを操作することもできます。
3つのマジックコマンドを覚えておいて損はないでしょう。
簡単に紹介します。
Contents [hide]
必要なモジュールとサンプルデータ
今回は、pandasやmatplotlibといった基本となるライブラリーのモジュールだけでなく、statsmodelsを読み込み使います。さらに、インタラクティブにグラフ操作するためのipywidgetsも読み込んで使います。
statsmodelsやipywidgetsを、まだインストールされていない方は、インストールして頂ければと思います。pipとcondaの、どちらでもインストールできます。
データセットは、Box and Jenkins (1976) の有名な「Airline Passengers」(飛行機乗客数)のデータセット(csvファイル)を使います。
「Airline Passengers」(飛行機乗客数)のデータセット(csvファイル)は、pandasを使い読み込みます。CSVファイルは、https://www.salesanalytics.co.jp/591h上にあるものを使います。
%matplotlib tk:別ウインドウ・インタラクティブモード
別ウィンドウが開きにインタラクティブモードでグラフが表示されます。
先ず、ライブラリーの読み込みです。
以下、コードです。
# ライブラリーの読み込み import pandas as pd from statsmodels.tsa.seasonal import STL #STL分解 import matplotlib.pyplot as plt #グラフ描写
次に、データセットを読み込みます。
以下、コードです。
# データセットの読み込み
url='https://www.salesanalytics.co.jp/591h' #データセットのあるURL
table=pd.read_csv(url, #読み込むデータのURL
index_col='Month', #変数「Month」をインデックスに設定
parse_dates=True) #インデックスを日付型に設定
では、インタラクティブモードでグラフを表示します。
以下、コードです。
# グラフ設定1
%matplotlib tk
plt.style.use('ggplot')
plt.rcParams['figure.figsize'] = [10, 8]
# プロット
table.plot()
plt.title('Passengers') #グラフタイトル
plt.ylabel('Monthly Number of Airline Passengers') #タテ軸のラベル
plt.xlabel('Month') #ヨコ軸のラベル
plt.show()
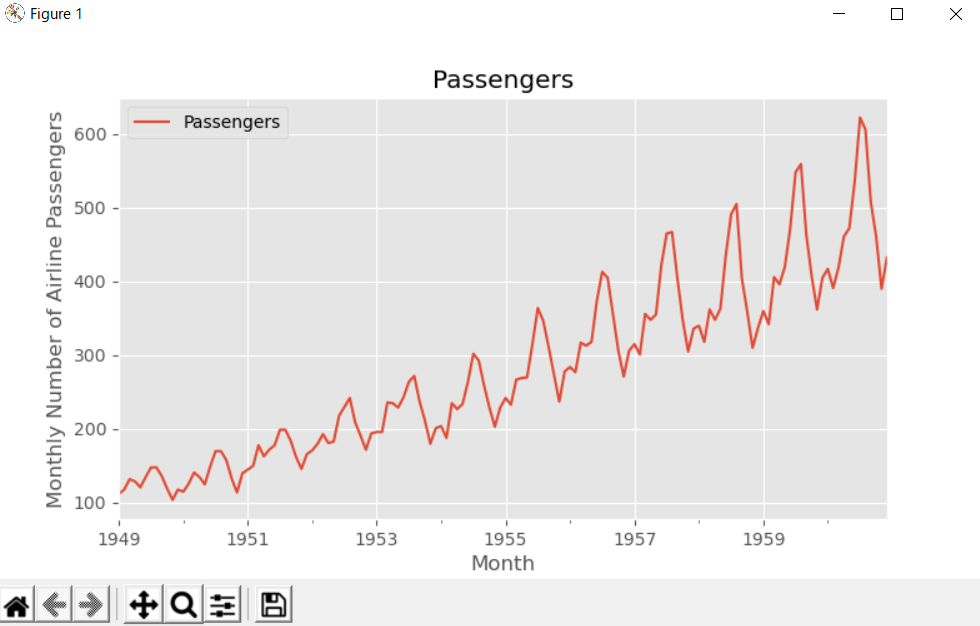
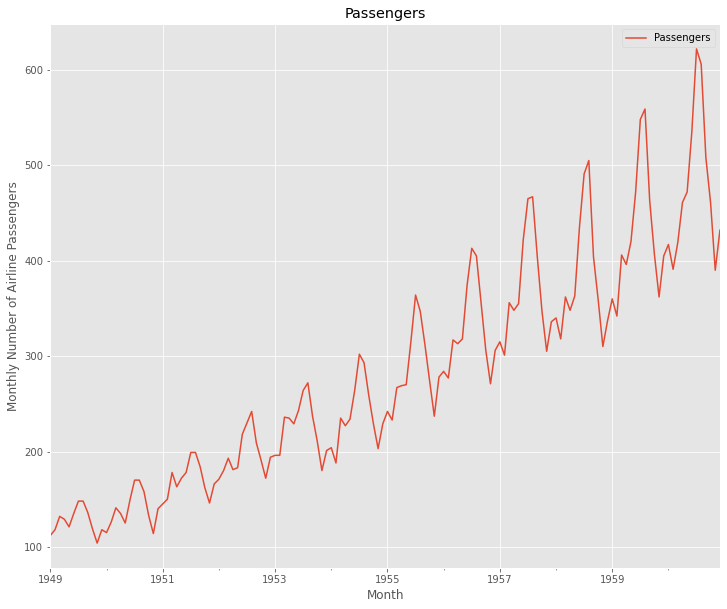
別ウィンドウに、以下のようなグラフが表示されます。
別ウィンドウの下に表示されるアイコンで移動・拡大縮小・保存ができます。
左から順番に以下のようになっています。
| Reset(お家マーク) | 最初に表示した状態にする |
| Back (←) | 1つ前の状態に戻す |
| Forward (→) | 1つ先の状態に戻す |
| Pan-Zoom(十字) | マウスの左ボタン:表示エリアを動かす マウスの右ボタン:拡大縮小 |
| Zoom (虫眼鏡) | 選択した部分をズーム |
| Configure (設定) | グラフの設定 |
| Save (フロッピー) | グラフをダウンロードする |
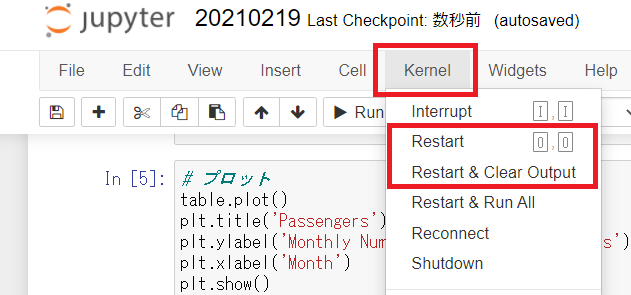
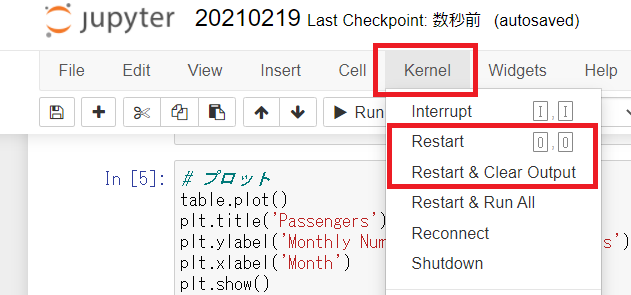
別のマジックコードでグラフ表示したいので、KernelをRestart(Restart もしくは Restart &Clear Output をクリック)してください。
%matplotlib notebook:Notebook内・インタラクティブモード
グラフがJupyter Notebook内にインタラクティブモードで表示されます。
以下、コードです。ライブラリーの読み込みから記載しています。
# ライブラリーの読み込み
import pandas as pd
import matplotlib.pyplot as plt #グラフ描写
# データセットの読み込み
url='https://www.salesanalytics.co.jp/591h' #データセットのあるURL
table=pd.read_csv(url, #読み込むデータのURL
index_col='Month', #変数「Month」をインデックスに設定
parse_dates=True) #インデックスを日付型に設定
# グラフ設定2
%matplotlib notebook
plt.style.use('ggplot')
plt.rcParams['figure.figsize'] = [10, 8]
# プロット
table.plot()
plt.title('Passengers') #グラフタイトル
plt.ylabel('Monthly Number of Airline Passengers') #タテ軸のラベル
plt.xlabel('Month') #ヨコ軸のラベル
plt.show()
色が付いているとろこが、変更点です。
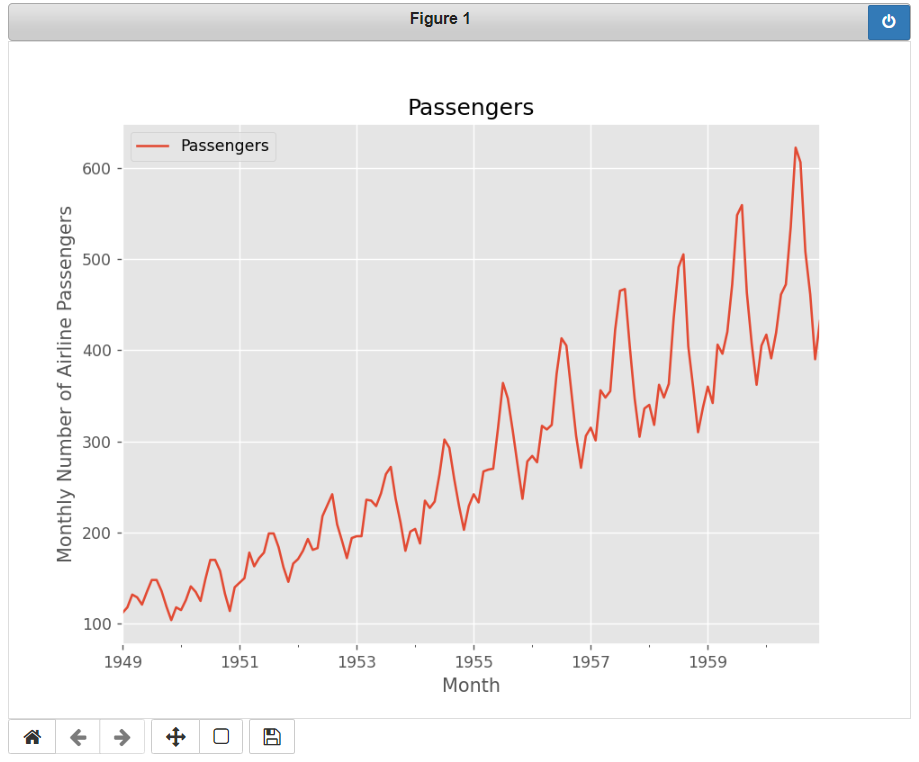
以下、実行結果です。
グラフの下に表示されるアイコンで移動・拡大縮小・保存ができます。
左から順番に以下のようになっています。
| Home (お家マーク) | 最初に表示した状態にする |
| Back (←) | 1つ前の状態に戻す |
| Forward (→) | 1つ先の状態に戻す |
| Pan-Zoom(十字) | マウスの左ボタン:表示エリアを動かす マウスの右ボタン:拡大縮小 |
| Zoom (四角マーク) | 特定の部分をズーム |
| Download (フロッピー) | グラフをダウンロードする |
別のマジックコードでグラフ表示したいので、KernelをRestartしてください。
%matplotlib inline:Notebook内・非インタラクティブモード
グラフがJupyter Notebook内に表示されます。インタラクティブモードではありません。
以下、コードです。ライブラリーの読み込みから記載しています。
# ライブラリーの読み込み
import pandas as pd
import matplotlib.pyplot as plt #グラフ描写
# データセットの読み込み
url='https://www.salesanalytics.co.jp/591h' #データセットのあるURL
table=pd.read_csv(url, #読み込むデータのURL
index_col='Month', #変数「Month」をインデックスに設定
parse_dates=True) #インデックスを日付型に設定
# グラフ設定3
%matplotlib inline
plt.style.use('ggplot')
plt.rcParams['figure.figsize'] = [10, 8]
# プロット
table.plot()
plt.title('Passengers') #グラフタイトル
plt.ylabel('Monthly Number of Airline Passengers') #タテ軸のラベル
plt.xlabel('Month') #ヨコ軸のラベル
plt.show()
色が付いているとろこが、変更点です。
以下、実行結果です。
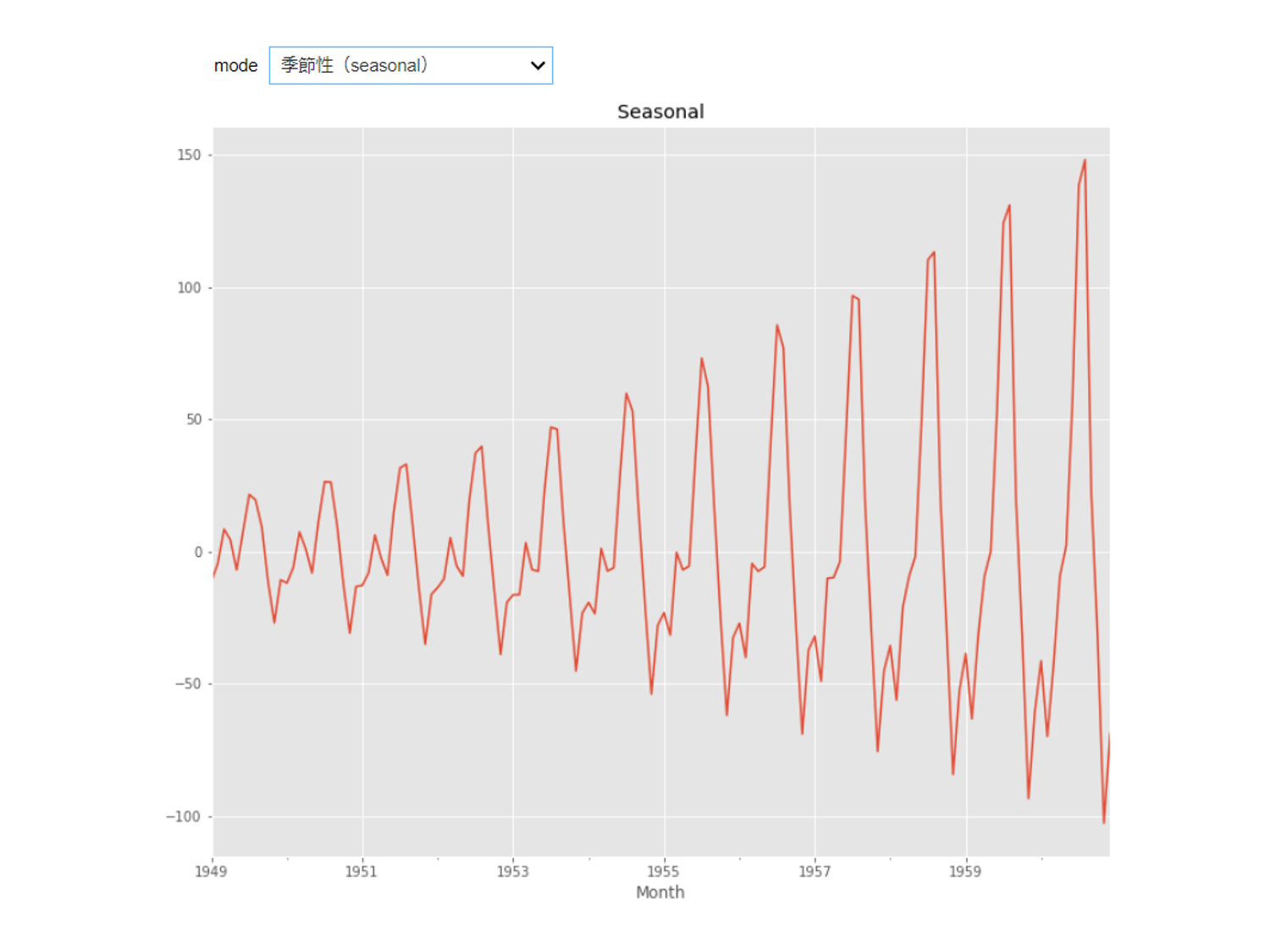
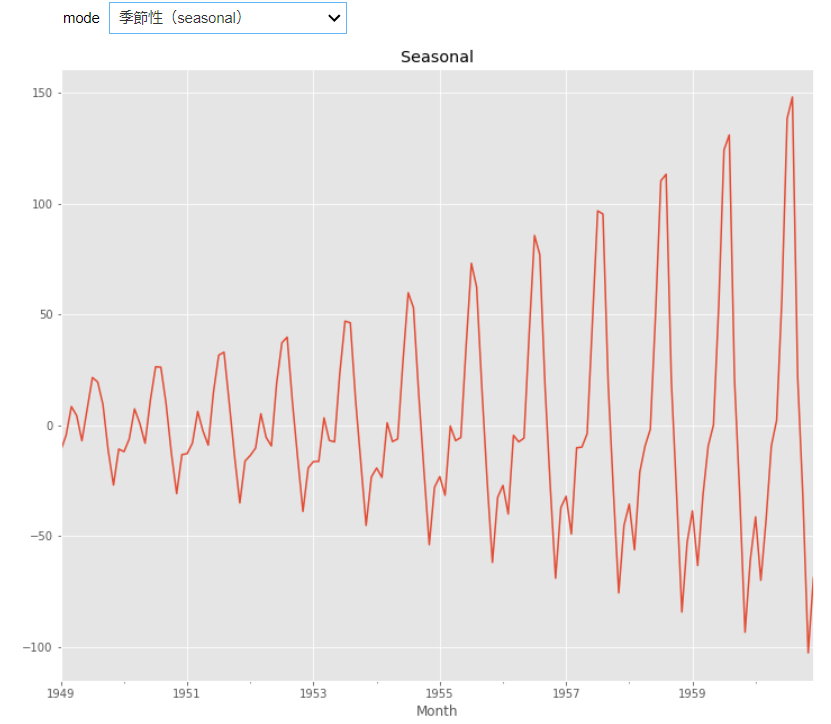
%matplotlib inlineは、ライブラリー「ipywidgets」と組み合わせると、インタラクティブにグラフを操作することもできます。
先ほどの時系列データに対しSTL分解(Seasonal Decomposition Of Time Series By Loess)し、分解した結果(トレンド、季節性、残差など)を選択しグラフ表示させます。
元データ = トレンド + 季節性 + 残差
早速、STL分解を実施し、その結果を格納します。
以下、コードです。
# STL分解用の関数の読み込み from statsmodels.tsa.seasonal import STL # STL分解の実施 stl=STL(table['Passengers'], period=12, robust=True) stl_series = stl.fit() # STL分解結果のデータ stl_o = stl_series.observed #観測データ(STL分解前の元のデータ)=トレンド+季節性+残差 stl_t_s = stl_series.trend + stl_series.seasonal #トレンド(trend)+季節性(seasonal) stl_t = stl_series.trend #トレンド(trend) stl_s = stl_series.seasonal #季節性(seasonal) stl_r = stl_series.resid #残差(resid)
ライブラリー「ipywidgets」の中にあるinteractをインポートし、関数化したグラフに対し引数を渡しインタラクティブにグラフを操作します。
以下、コードです。
# interactの読み込み
from ipywidgets import interact
# 関数化するグラフの引数
@interact(mode=['観測データ(元のデータ)',
'トレンド(trend)+季節性(seasonal)',
'トレンド(trend)',
'季節性(seasonal)',
'残差(resid)'])
# グラフの関数化
def stl_plot(mode):
if mode=='観測データ(元のデータ)':
stl_o.plot() #グラフ化
plt.title('Passengers') #グラフタイトル
elif mode=='トレンド(trend)+季節性(seasonal)':
stl_t_s.plot() #グラフ化
plt.title('Trend + Seasonal') #グラフタイトル
elif mode=='トレンド(trend)':
stl_t.plot() #グラフ化
plt.title('Trend') #グラフタイトル
elif mode=='季節性(seasonal)':
stl_s.plot() #グラフ化
plt.title('Seasonal') #グラフタイトル
elif mode=='残差(resid)':
stl_r.plot() #グラフ化
plt.title('Residuals') #グラフタイトル
else:
print('Error')
# グラフの表示
plt.show()
以下、実行結果です。
まとめ
Jupyter Notebook(IPython notebook)でmatplotlibを使いグラフ表示する人は多いと思います。
主に利用されるのは、以下の3つのマジックコマンドです。
%matplotlib tk:別ウインドウ・インタラクティブモード%matplotlib notebook:Notebook内・インタラクティブモード%matplotlib inline:Notebook内・非インタラクティブモード
%matplotlib inlineを利用する人が多い印象がありますが、他の2つも状況に応じて使ってみてはいかがでしょうか。