Jupyter NotebookやJupyter Labなどを使われている方も多いと思います。
Jupyter系のNotebookの中には、Webベースのノートブックがたくさんあります。
有名なところでは、GoogleのColaboratory でしょう。Googleのアカウント(gmailアカウントなど)があれば無料で使えます。
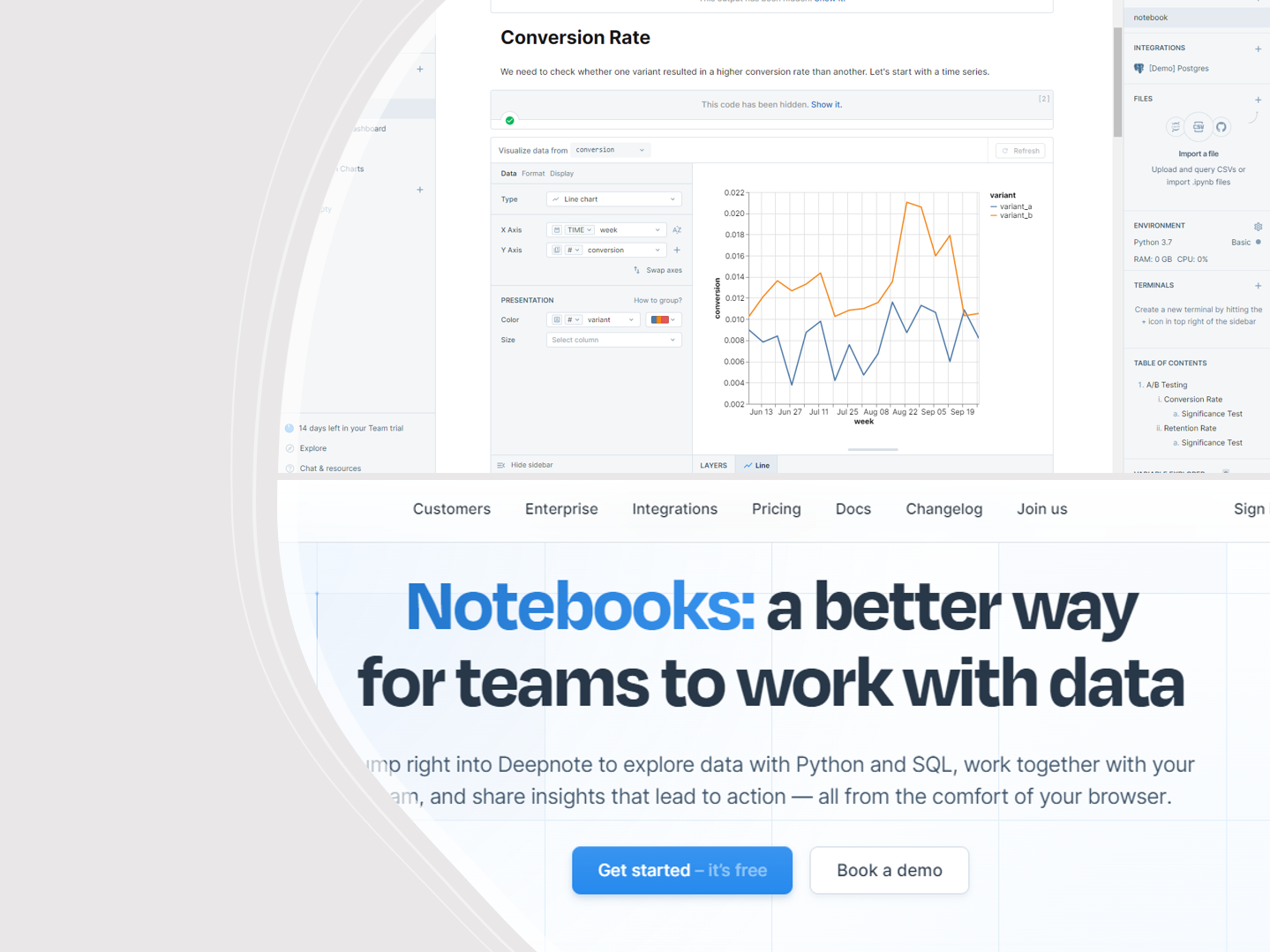
DeepnoteはColaboratoryと似たところもありますが、データ分析系の人にとって、こちらの方が便利に感じます。
例えば、DeepnoteはPython ノートブックの共同作業をほぼリアルタイムにでき、プロジェクトをGithubと統合しWeb上に公開することもできます。
さらに、CSVファイルを読み込んで使うというだけでなく、Google DriveやAmazon S3などのクラウド系のストレージや、PostgresSQLなどの一般的なRDMSと簡単に結合し使えます。
個人利用や教育利用であれば無料版もあります。
今回は、「JupyterのようなWebベースのノートブック『Deepnote』」の「アカウント作成とプロジェクト作成」について、簡単に説明します。
アカウント作成(2023年5月1日現在)
先ずは、無料のアカウント作成をしてみましょう。
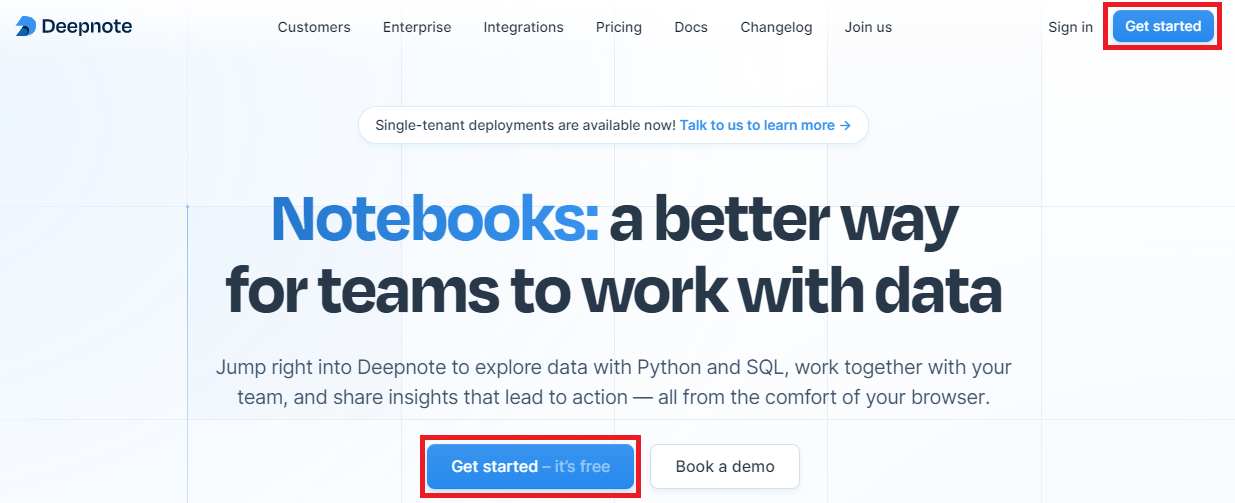
以下のDeepnoteのHP上(https://deepnote.com/)でアカウント登録します。

「Get started」をクリックします。
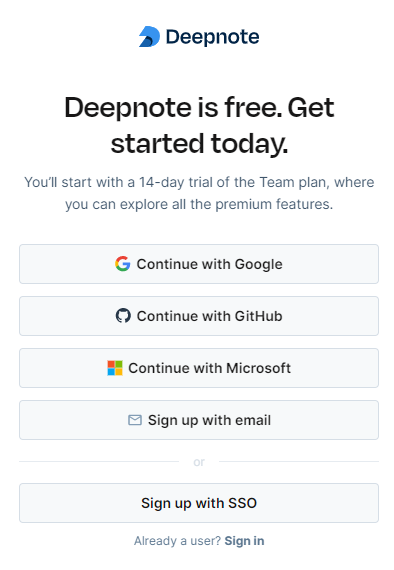
Deepnoteのアカウントを、どのアカウント(Googleアカウントなど)で作成するか聞かれます。

どれアカウントを作るか選びます。
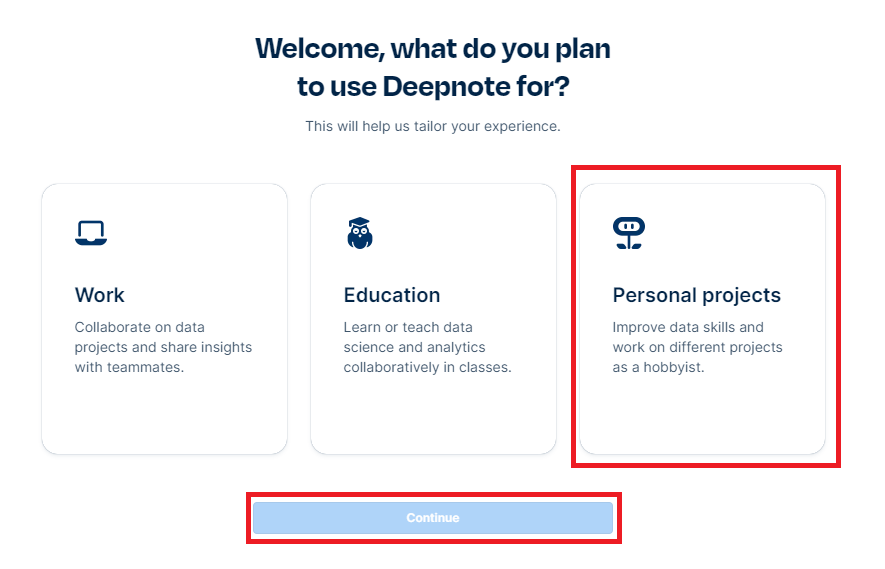
次に、プランの選択を聞かれます。

今回は、右のPersonal projects(個人利用)を選び「Continue」をクリックします。
ちなみに、Education(教育利用)を選ぶと、大学などの教育期間のメールアドレスの入力をする画面に遷移します。
次に、簡単なアンケートを聞かれることがあります。

何かしら回答し「Continue」をクリックします。
作成するワークスペース名を聞かれます。

作成するワークスペース名を考え入力し「Continue」をクリックします。
Deepnoteを利用しPythonを実装するときは、このワークスペースの中にプロジェクトを作成し、さらにプロジェクトの中にNotebookなどを作成していきます。
次に、ワークスペース上の共同作業者を聞かれることがあります。

入力は必須ではないので、取り急ぎ入力せず「Continue」ボタンをクリックします。
続いて、データソースを聞かれることがあります。

こちらも必須でないので「Take me to Deepnote」ボタンをクリックします。
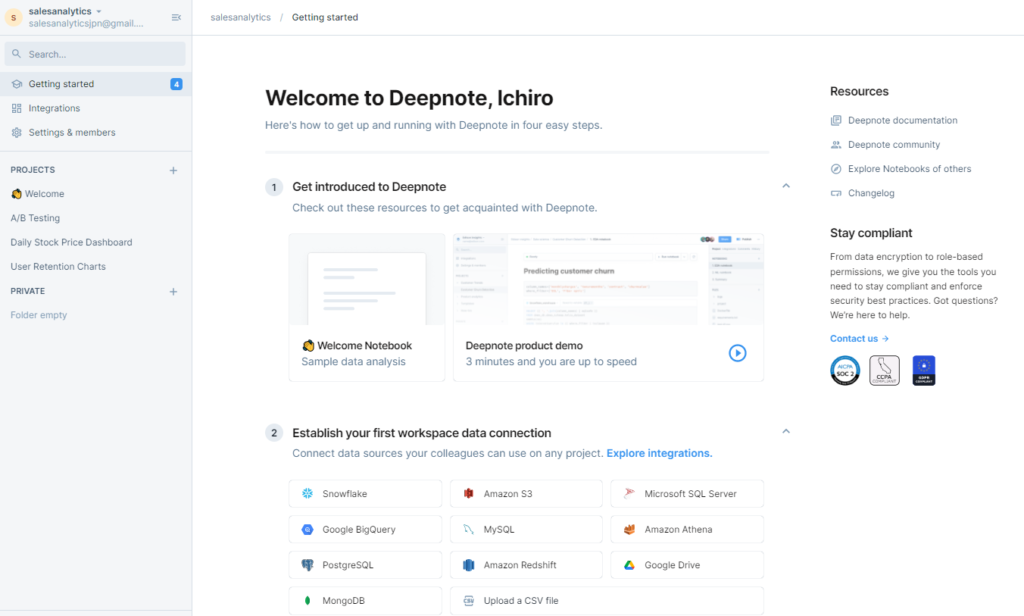
Deepnoteがダッシュボードが立ち上がります。

新規プロジェクトの作成
新規にプロジェクトを作成しましょう。
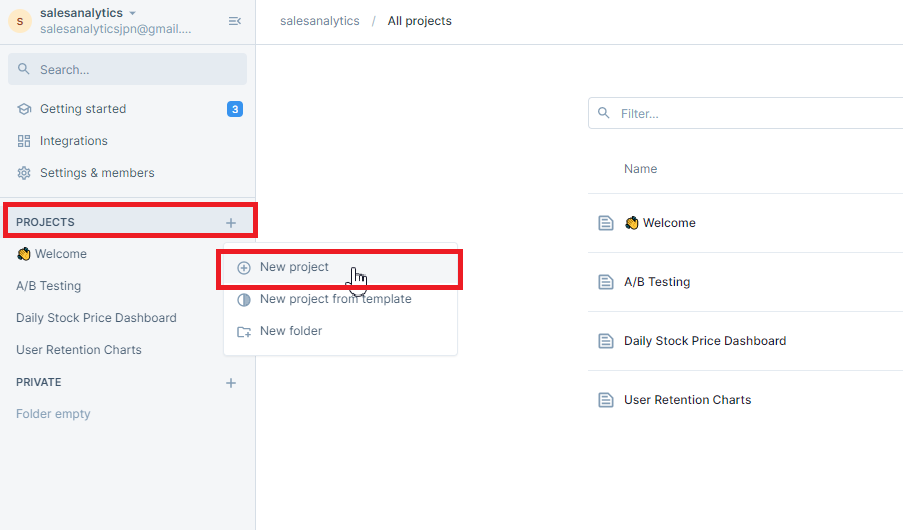
左のメニューにある「PROJECS 」の右の「+」をクリックし、「New project」を選択すると、新しいプロジェクトが作られます。

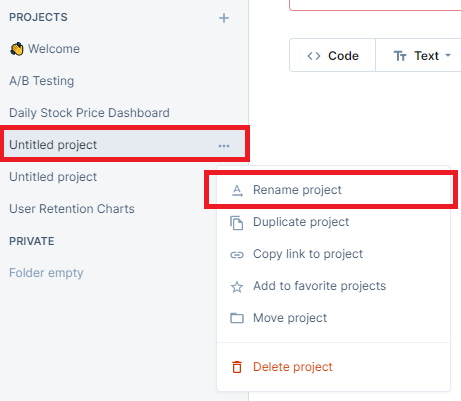
プロジェクト名が名無し(Untitled project)になっているので、何かしら名前をつけましょう。
仮のプロジェクト名であるUntitled projectを右の「…」をクリックし、「Rename project」を選びます。

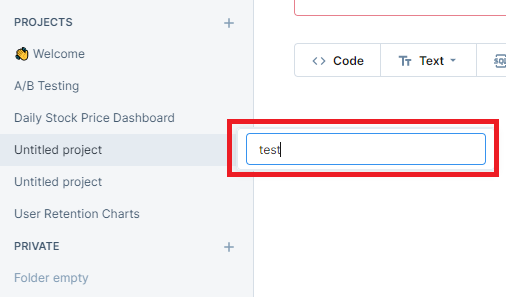
例では「test」という名前を入力しています。

プロジェクトを作成すると、一緒にNotebookが1つ既に作られています。
プロジェクト名が名無し(例では、Notebook1)になっているので、名前をダブルクリックしNotebookの名前をつけましょう。

Notebookのコードブロック
DeepnoteのNotebookは……
- Pythonコードを記載し実行する「コードブロック」
- テキストを記載する「テキストブロック」
- DBなどからデータを取り込むときに利用する「SQLブロック」
……などからなります。
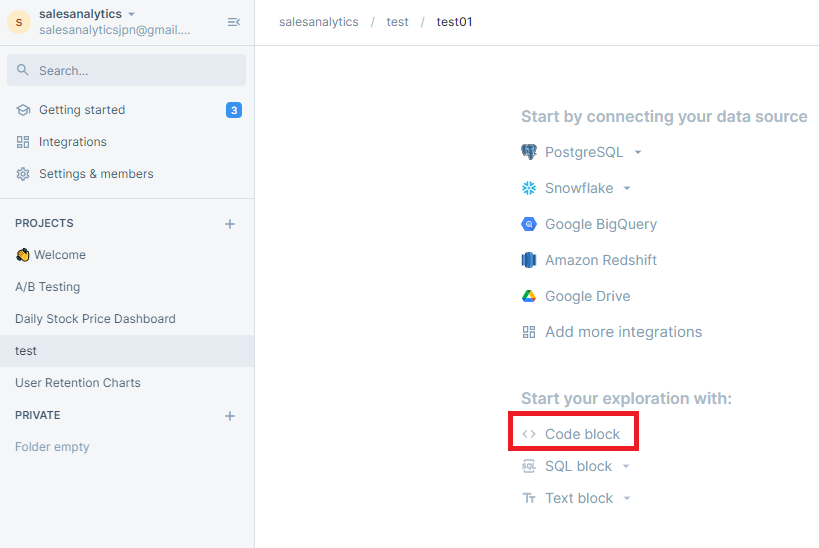
コードブロックを配置します。「Code block」をクリックします。

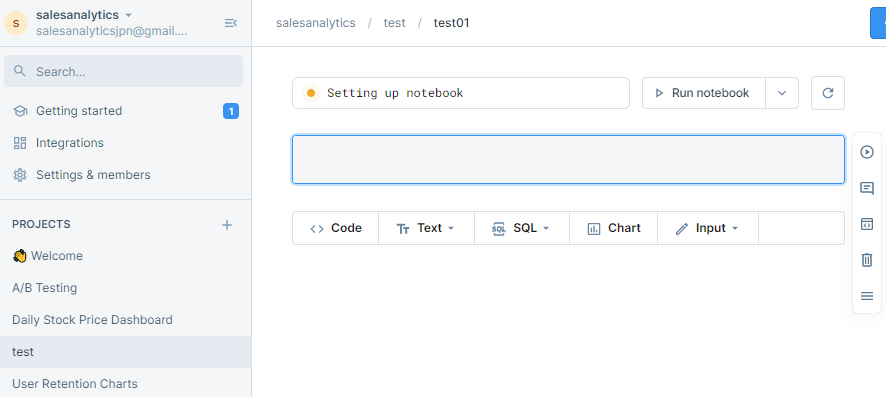
コードブロックが登場します。

このコードブロックに、さらにコードブロックなどを追加するときは、コードの記載する箇所の下にある「Code」「Text」「SQL」などをクリックし追加していきます。
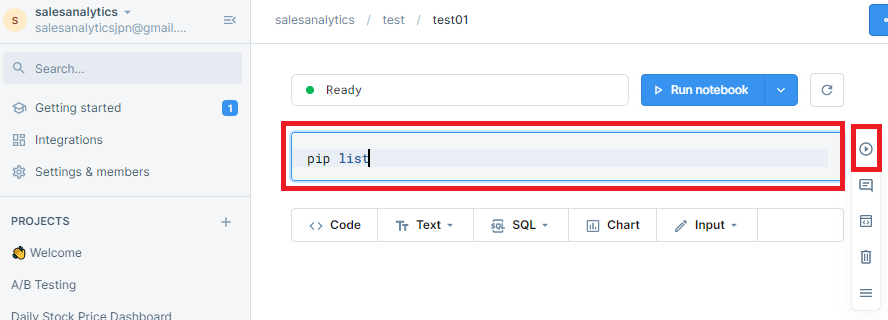
試しに、このPython環境にインストールされているライブラリー(パッケージ)を見てみます。
以下、コード(pip list)の入力例です。
コードを入力したセルの右隣にある「▶」をクリックすると、このセルが実行されます。

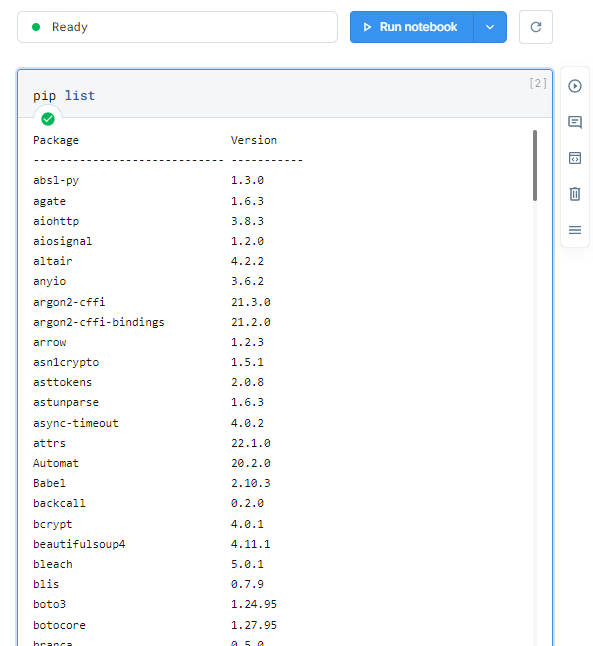
以下、実行結果です。

セルにコメントを入力し共有することができます。これが共同作業をするときに非常に便利です。
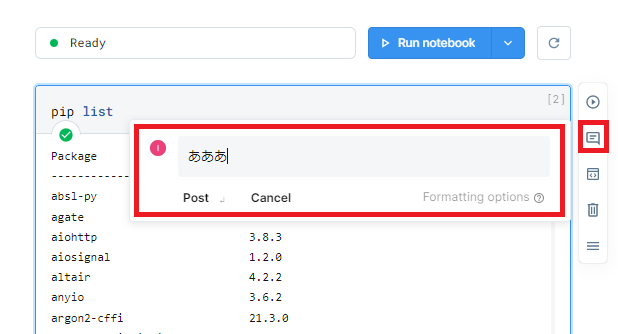
セルの右隣にある「コメント追加」(Add comment)のアイコンをクリックすると、コメントを入力するテキスト入力画面が現れます。
何かしら入力(例では「あああ」)し、最後に「Post」を押すと共有されます。

このセルをWebなどに共有することができます。記事を書く人向けですね……
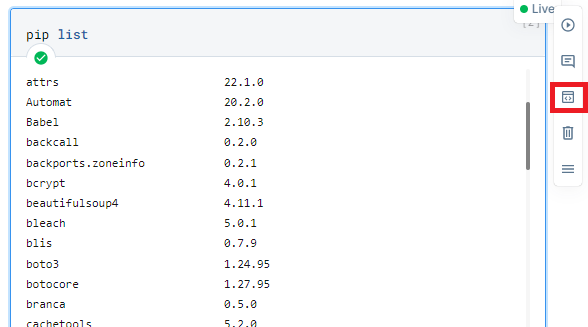
セルの右隣にある「ブロック共有」(Share block)のアイコンをクリックします。

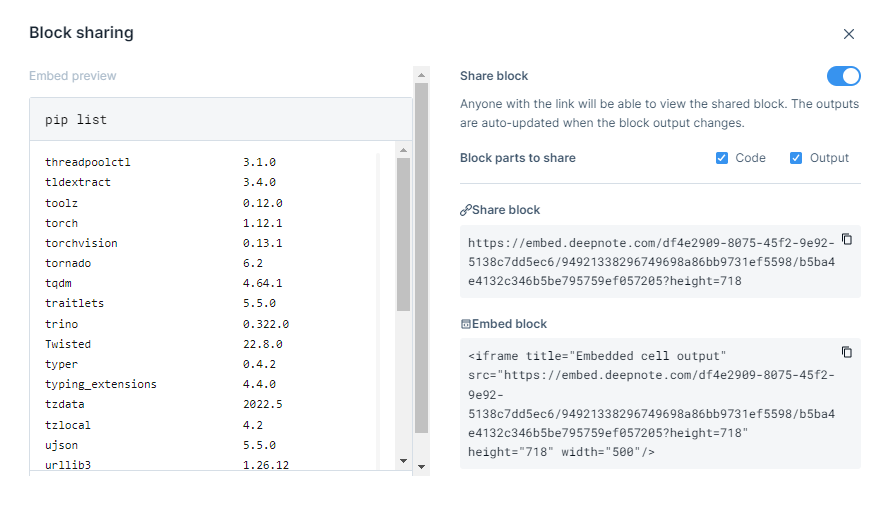
「Block sharing」(ブロック共有)の画面が現れます。
コード(Code)を共有するか、実行結果(Output)を共有するか、両方を共有するかを選びます。

選んだら、シェアするときのURLやHTMLが表示されますので、コピーしシェアするサイト内に貼り付けます。
以下は、Embed block(iframe)に記載されているHTMLを貼り付けた状態です。
まとめ
今回は、「JupyterのようなWebベースのノートブック『Deepnote』」のアカウント作成とプロジェクト作成について、簡単に説明しました。
次回は、実際にCSVデータを読み込んで簡単なモデルを構築します。